WEBって進化しているなあ、俺は退化していっているのに…。としみじみ思わせてくれるウェブツールなんてものは山ほどあるが、FONT AWESOMEもその1つ。
まずは本サイトを見てみてください。
FONT AWESOMEの本サイト
http://fortawesome.github.io/Font-Awesome/

すごいですねえ。偉い!そう思ったのは使い方が解ってから…。最初はわけわからず、使い方もよくわからず、使ってみたがアイコン出てこないしで、何度かあきらめてました。
ですが使い方が解ってしまうと簡単。チートシートの使い方も解ればその使える幅は数倍にもなります。なのでちょっと辛抱ですが、ここで覚えてしまいましょう。
ともかく使ってみましょう。
使い方ページ Get started
このページに使い方は書かれています。英語…。頑張って解読すれば書かれていることはなんていうことはないとても簡単なものですが、一緒にやってみましょう。
http://fortawesome.github.io/Font-Awesome/get-started/

スクリーンショットにもあるように、以下のタグを<head>~</head>内に貼り付けるだけで、スタンバイOKです。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
他にもやり方がありますが、わずらわしいのでこの一行で済ませてしまいましょう。
※他のやり方というのは、フォント自体をダウンロードしてきて、自分のサイトにアップして使うことですが、別段すごいメリットがあるわけではないので、公開サーバーからリンクするだけで使える便利な方を選ぶのが得策です。
そして、使いたいところに以下のようなコードをとりあえず貼ってみましょう。
<i class="fa fa-camera-retro"></i>
ブラウジングして「」こんなアイコンが出てくれば、成功。
しかしいろいろ使いたいフォントがあるでしょう。このコード内の「fa-camera-retro」を変更すればご所望のアイコンを表示させることができるんです。
では使いたいアイコンの探し方です。
とにかくこのページに行ってみてください。
The Icons
http://fortawesome.github.io/Font-Awesome/icons/
はい、盛りだくさんなアイコンたちを目にしたことでしょう。
このアイコンたちが使いたい放題なんですね。しかも世界中で使われているのでますます公共性の高いアイコンとなっていくでしょう。
このスクリーンショットではページ内にある検索で「arrow」と打って「矢印」系のアイコンを探してみたところです。英語で探さなくちゃならないんですが、それくらいはへっちゃらですよね。
![]()
使いたいアイコンをクリックすると、各アイコンの詳細ページへいけます。
そこにタグが表示されていますので、それをコピーするだけ。
このスクリーンショットの一番下に表示されているのがタグですね。小さいなあ。
![]()
<i class="fa fa-arrow-down"></i>
通常の使い方は、たったこれだけです。
classの値を変えるだけでアイコンが出るようになっているんですねえ。「fa-arrow-down」だったら下向き矢印。「fa-camera-retro」だったらレトロなカメラに。この値はアイコンごとに決まっているので、アイコン一覧画面で好きなアイコンを見つけたら、その先の詳細ページで見つけてね。
どうですか? 出来ませんか? 一発で出来るってこともなかなかないわけで…。
もし解らなかったらオラにコメントで質問でもしてくれよな!(野沢雅子風に)
他にも使い方があります。以下に解説していきます。
アイコンの大きさ変える
<i class="fa fa-camera-retro fa-lg"></i> fa-lg
<i class="fa fa-camera-retro fa-2x"></i> fa-2x
<i class="fa fa-camera-retro fa-3x"></i> fa-3x
<i class="fa fa-camera-retro fa-4x"></i> fa-4x
<i class="fa fa-camera-retro fa-5x"></i> fa-5x
アイコンの大きさをclassに「fa-2x」などと与えることで変えることができます。もちろんCSSでフォントサイズを変えてあげてもいいですが、classに記述するだけでいいので、ブログの更新などで使うときにはお手軽な方法ですね。
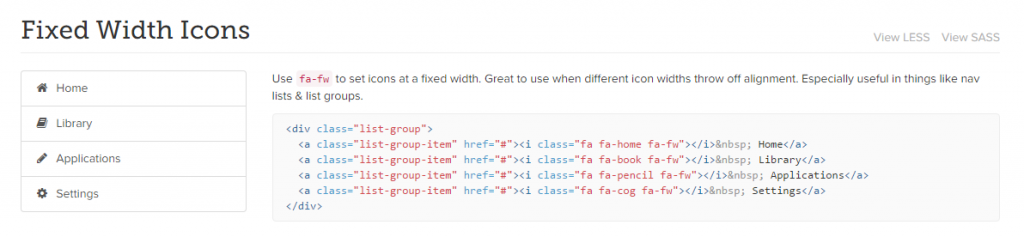
アイコンの幅を揃える
リスト表示などに使うときには、「fa-fw」をclassに与えると使いやすいですよ、とも提示してくれています。
ひとつひとつのアイコンの幅はすべて揃っているわけではないので、「fa-fw」をclassに与えると縦に並んだときにがたつくのを防ぐために幅を調整してくれるようになります。
こんな感じになるよ、と例を出してくれています。

http://fortawesome.github.io/Font-Awesome/examples/
たしかにデザインやってるとこれには遭遇します。非常に行き届いてますね。
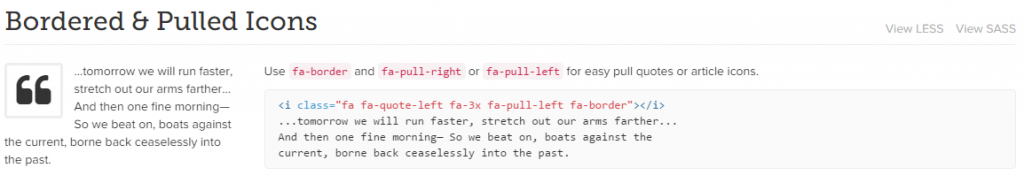
アイコンを罫囲いする
「fa-border」をclassに与えるだけで罫線で囲えます。

アイコンを動かす
もうこんなことまで出来るんですね。百聞は一見にしかず。まずはみてください。
よく動いています。コードはこんな感じになってます。
<i class="fa fa-spinner fa-spin"></i>
<i class="fa fa-circle-o-notch fa-spin"></i>
<i class="fa fa-refresh fa-spin"></i>
<i class="fa fa-cog fa-spin"></i>
<i class="fa fa-spinner fa-pulse"></i>
「fa-spin」をclassに与えると回転、
「fa-pulse」だと8コマで回転しますので、ローダーなんかにはもってこいですね。
「fa-spinner」「fa-refresh」「fa-cog」この辺のアイコンで使うと相性いいですよ、とのことです。ありがとうございますー。
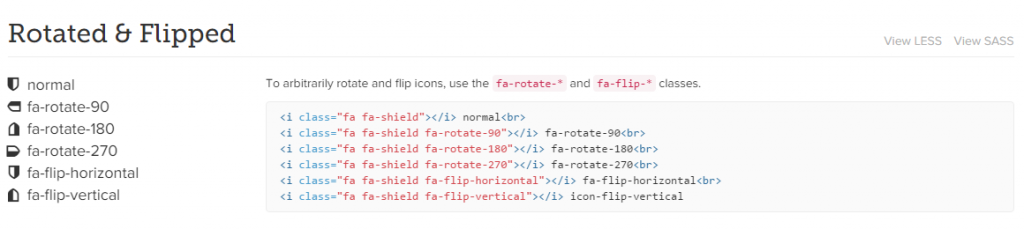
アイコンを回転させる

normal 初心者マークで例にしてます。
fa-rotate-90 90度回転
fa-rotate-180 180度回転、つまり逆さま
fa-rotate-270 270度回転、つまり時計と反対周りに90度
fa-flip-horizontal 上下反転
icon-flip-vertical 左右反転
もはや説明もいるまい。下のようなコードになっています。
<i class="fa fa-shield"></i> normal
<i class="fa fa-shield fa-rotate-90"></i> fa-rotate-90
<i class="fa fa-shield fa-rotate-180"></i> fa-rotate-180
<i class="fa fa-shield fa-rotate-270"></i> fa-rotate-270
<i class="fa fa-shield fa-flip-horizontal"></i> fa-flip-horizontal
<i class="fa fa-shield fa-flip-vertical"></i> icon-flip-vertical
classに「fa-rotate-90」「fa-flip-vertical」などと記せばいいだけ。簡単でしょ。
とにかくこんなものを無料で使わせてくれるなんで太っ腹ですよね。
インターネットの発達で誹謗中傷や犯罪も増えたでしょうが、メリットの方がもっと大きい。恩恵を受けたら、自分もなにかの力になって少しでも後世につながることをしてみましょう。
と、まだここで終わるわけではありません。
チートシートが用意されていて、これを使うとWEBだけでなく、もっと便利な使い方も出来るようになってしまうんです。
Cheatsheet
http://fortawesome.github.io/Font-Awesome/cheatsheet/
チートシートっていうのはカンニングペーパーのことが転じて本来覚えることを、どっかにまとめておいてあるもののことです。用意して置いておいてくれているなんて素晴らしいですよね。
このページ、チートシートを使ってFONT AWESOMEの使い方の幅を広げていけるわけですね。なのでURLはお気に入りに入れておいたほうがいいですよ。本サイト上からだとどうやって行けばいいのかわからず見つけられなかったりするもんで。
※FONT AWESOMEの使い方を忘れたときに、本ページ自体がチートシートにもなるわけですね。どうでもいいか。
FONT AWESOMEをVALUEの値やエンティティを使って表示したい。
「VALUEの値やエンティティ」とか言われてもよくわからない人もいるかと思いますが、要は<i>タグやclassを使わずに表示させたい場合のお話です。
これも簡単。チートシートにある各アイコンについている「」や「」などの”&(アンパッサン)”で始まり";(セミコロン)"で終わる文字列をそのまま貼り付ければいいだけです。
しかし「□」と出てきてしまうんじゃないでしょうか? そうです、CSSでフォントが選ばれていないから、出て来れないだけなんです。
CSS
input {
font-family:'fontAwesome',"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
}HTMLタグ
<input type="button" value="送 信 ">結果
上の例では「送信 >」というように矢印を付けたかったので、&で始まるエンティティを記述してあげることとCSSでフォントを指定してあげればいいのです。
font-familyのプロパティは先頭から順にそのフォントがあればそいつで、なければ次のやつで、、というように順番に試して行ってくれるので’FontAwesome’は先頭に書いておきましょう。
しかしなんでも使えて超便利ですよね。
FONT AWESOMEをイラストレーターやフォトショップで使いたい。
WEBでの利用だけじゃなく、時にはイラストレーターやフォトショップでも使いたいときもあるでしょう。
そんなときも簡単に使えます。手順は以下の通り。
1.FONT AWESOMEのサイトからフォントをダウンロードしてくる。
2.フォントをパソコンにインストールする。
3.チートシートで使いたいアイコンそのものを選択してコピーする。
4.イラストレーターやフォトショップに貼り付ける。このときそのままだと「□」になるはず。
5.フォントの種類を「FONT AWESOME」に変更するとアイコンが出てくる。
※イラストレーターでは、文字として扱っていると加工ができなかったり、違う環境で開こうとするとフォントがインストールされていなかったりするので、アウトライン化して利用することもおすすめします。アウトライン化は文字を選択して「ctrl + shift + o」を同時に押せばできるよ。フォトショップならばラスタライズだね。あるいは、イラストレーターでアウトライン化して加工してからフォトショップにスマートオブジェクトとして貼り付けてもいいね。
つづく






